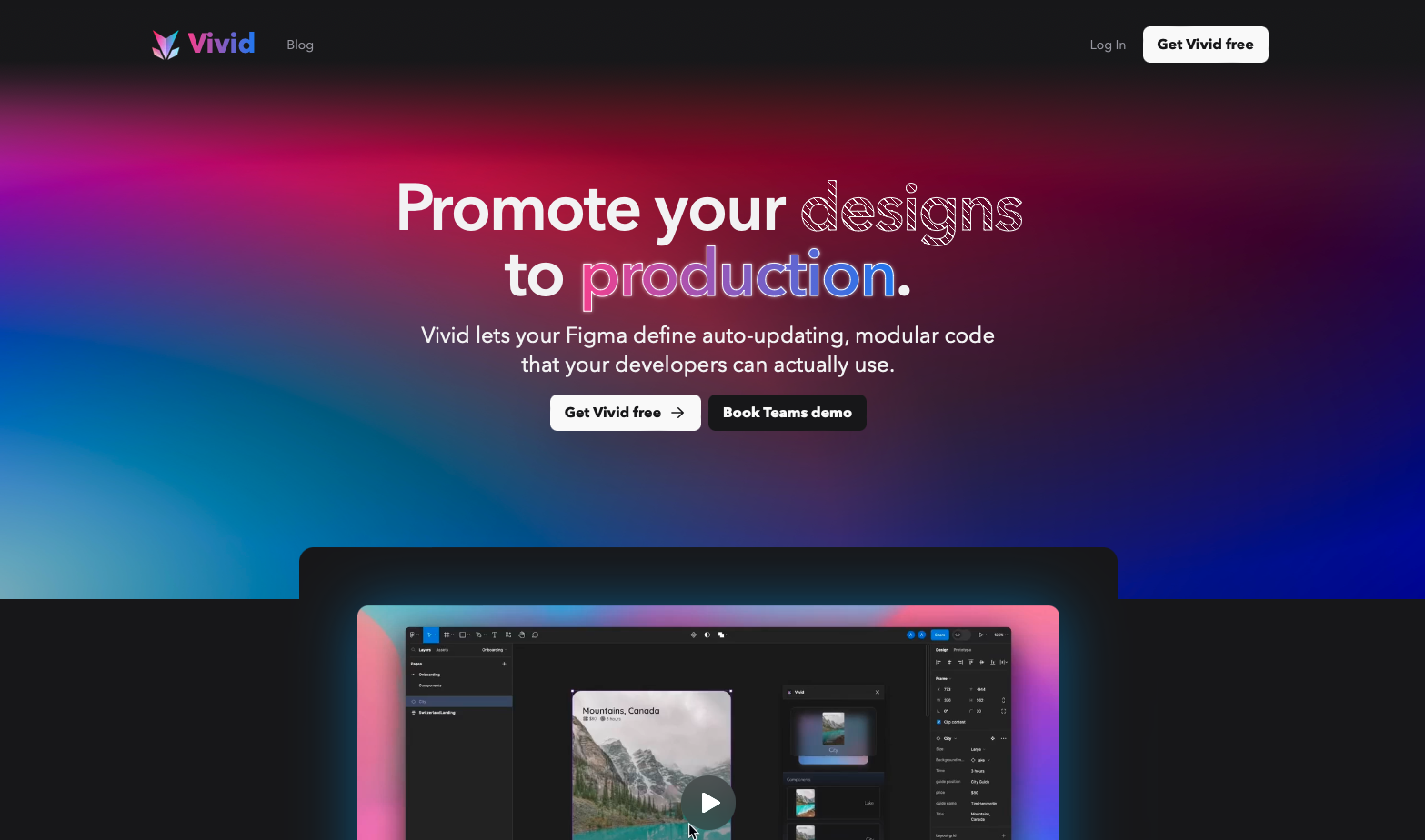
0- Vivid — Call your designs from your code.
Vivid syncs your Figma designs with your codebase by generating and updating your UI code for you.
Vivid syncs your Figma designs with your codebase by generating and updating your UI code for you.

Vivid is an innovative visual development platform that empowers you to build, analyze, and export production-ready front-end code—directly from your live website or design. Streamline your workflow, eliminate tedious coding tasks, and accelerate your time to market with Vivid’s intuitive interface and advanced automation.
1. What makes Vivid different from a traditional code editor?
Vivid provides a visual approach to front-end development, automatically generating clean, production-ready code while you work directly on UI elements.
2. Can I customize the generated code?
Absolutely. You can edit, refine, and structure the auto-generated code to match your project’s specific guidelines or naming conventions.
3. Which frameworks does Vivid support?
Vivid currently supports React, Vue, Svelte, and standard HTML/CSS. Additional framework integrations are being developed.
4. Is any technical expertise required to use Vivid?
While Vivid caters to developers, its intuitive interface allows even non-technical collaborators to visualize, inspect, and propose modifications.
5. Does Vivid integrate with design tools?
Yes. Vivid can sync with several popular design tools and workflow platforms, streamlining the handoff between design and development.
Vivid currently offers a Free Beta plan with all major features enabled for early adopters.
Stay tuned for upcoming Pro and Enterprise plans with added collaboration tools, team libraries, and advanced support.
Start transforming your design into efficient front-end code with Vivid—the ultimate visual dev tool.

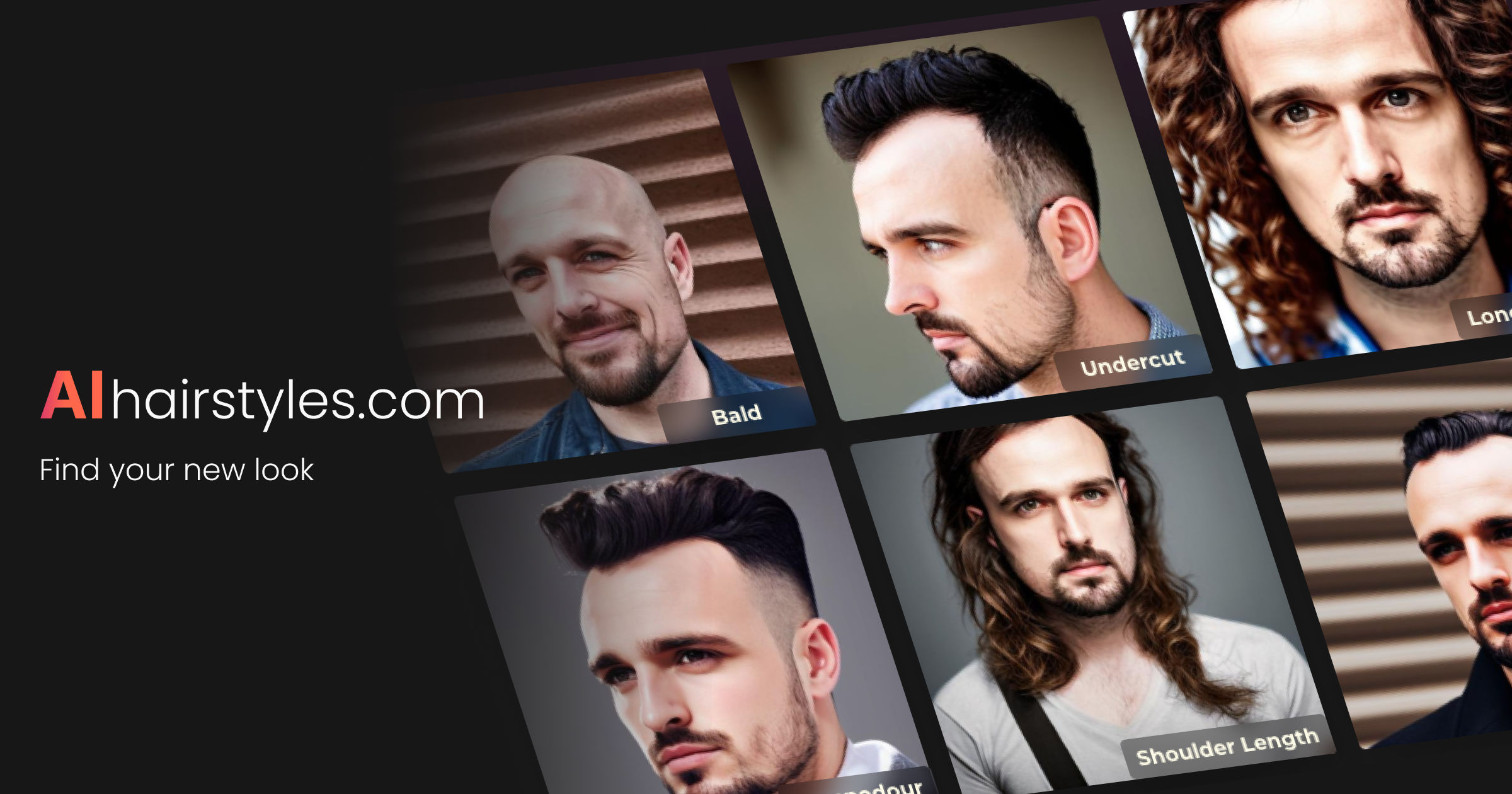
Try on any hairstyle with AI. Use our free face shape analysis to discover your face shape, your celeb lookalikes, and get personalized hairstyle recommendations you can try on in seconds

Fronty - Image to HTML CSS code converter. Convert image to HTML powered by AI.

Generate the ideal Pinterest pin sizes with our Pinterest pin maker. Learn the best time to post on Pinterest and optimize your Pinterest SEO. Pin Generator is the Pinterest virtual assistant you always wanted.